본 포스팅은 지난 11월에 업로드되었습니다
정보DB 만들기
우리 팀 프로젝트에는 유저db, 리뷰db, 정보db 총 3가지가 필요한데, 나는 그 중에 정보 db가 필요한 부분을 만들게 되서 하루의 계획을 DB 데이터를 긁어와서 보내는 것으로 시작했다. DB가 필요하다는 걸 머릿속으로 생각만 했지 기능 구현 계획을 짜다보니 우선 DB 먼저 만들어 두는게 여러모로 편할 것 같았다.
그리고 우리 팀 프로젝트의 기획이 제대로 될지 확인을 해야했기에 몽고DB로 보낼 데이터 웹 크롤링부터 했다.
나 포함 다른 팀원 한명도 같은 페이지의 기능을 구현하게 되면서 각자 같은 사이트의 웹 크롤링부터 해보기로 하고 2시간 정도 뒤에 다시 만나서 이야기를 나누기로 했는다. 우리 둘 다 다른 방법으로 db를 만들고 있었다. 물론 둘 다 쓸 수 있는 방법이지만 내가 생각해보지 못했던 방법으로 만드는 걸 보고 놀랬다. 그리고 이런게!! 바로 팀 프로젝트 묘미?! 라며 ㅎ 내가 생각지 못한 부분도 생각해보게 만들어줬다. 둘 다 괜찮았지만 좀 더 효율적인 방법으로 진행하기로 결정!
데이터 불러오기 (jinja2 사용)
어제 잠들기 전에 잠시 공부했던 python 웹 템플릿 엔진인 jinja2를 이용해야했다.
복습차워에서 ajax 로 받아오는 것 부터 했는데, 나중에는 jinja2 코드를 다시 적용하는데 애를 먹었다.
검색 기능 구현
메인 페이지에 db에서 불러온 정보 썸네일 카드와 검색을 해서 찾아볼 수 있는 기능을 구현해야했다.
솔직히 쉽게 생각했다. e.target.value 를 써서 리액트나, 자바스크립트에서 몇 번 해봐서 쉬을 것이라고 생각하며 룰루랄라했는데, 엄청 오래 걸렸다! 오후 시간은 그냥 혼자서 다 날린 격. 하하
정보를 검색하는 데에도 다양한 방법이 있는데, 검색버튼을 눌러야지만 찾게 되는 것, 아니면 그냥 한 글자라도 쓰면 해당 정보를 찾아주는 것. 프로젝트를 기획하면서 이 부분에 대해서 디테일하게 들어갔던 것이 아니라서 생각지 못한 부분이였다. 전시 리뷰 사이트를 만드는 우리로써 영어사전에서 영단어 찾듯이 완성된 단어를 만들어서 검색하는 것보다는 하나 글자라도 겹치는게 있다면 보여주는 식의 onkeyup을 쓴 검색방식이 더 괜찮을 것이라고 판단해서 구현했다.
오랜만에 쓰는 jQeury 문법이 헷갈려서 엄청 난 량의 error 메세지들을 만났었지만 결국엔 다 해냈다!!
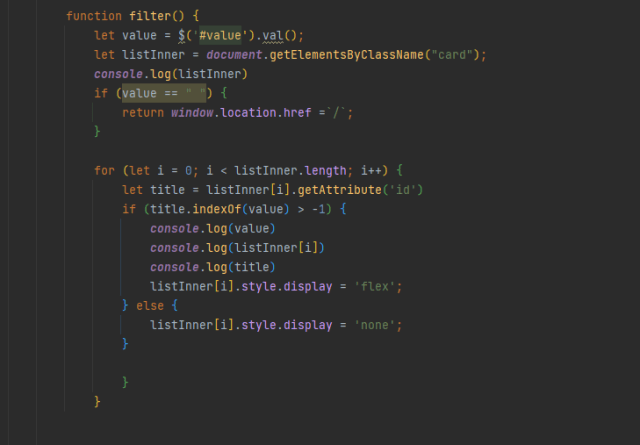
그 중에서도 제일 시간을 많이 잡아먹었던 것이 바로 속성 값을 찾아내는 attr() 이였다.
썸네일을 담은 카드 div에 id값으로 썸네일 타이틀을 넣어줬고, input value를 넣었을 때, 카드의 id값과 비교해서 css부분의 display 부분을 설정해주면 손쉽게 될 거라고 생각했다.
그런데 계속 에러 메세지가 뜨는 것이다.
✔attr()은 요소(element)의 속성(attribute)의 값을 가져오거나 추가를 해 줄 때 쓴다.
✔attr() vs getAttribute()
jQuery -> console.log( $(‘#item’).attr(‘selected’) );
JavaScript -> console.log( document.getElementById(‘item’).getAttribute(‘selected’) );
attr() 도 getAttribute()도 이용방법과 속성은 똑같은데, attr()을 썼을 때는 원하는 정보를 얻지 못했다. 계속해서 에러가 났고, 해결책을 찾아다니다가 getAttribute()로 시작해보았고 내가 처음에 생각했던대로 값을 얻어낼 수 있었다!!
제이쿼리문법과 자바스크립트 문법에서 오는 차이로 오류가 계속 났던것이다!

⭐회고
db를 만들고 불러오기까지만 했을 때는 뭔가 순조롭게 이루어져 가는 것 같아서 틈틈이 강의도 보면서 해야지라고 했는데, 검색 기능 구현에서 엄청 버벅이다보니 계획했던 강의를 오늘 안에 다 보지 못했다. 흑흑
팀 프로젝트로 진행하다보니 모르겠으면 구글링도 하지만 바로 팀원에게도 아는 사람이 있는지 물어보고 시작하니 이 얼마나 좋은가~ ㅎㅎㅎ 혼자하는게 아니라서 외롭지도 않고 으쌰으쌰하는 분위기가 동기부여도 해줘서 좋은 것 같다. 함께하는 것이지만 어쨋든 주어진 임무가 있다보니 책임감도 더더더더더더 많이 생겨난다.
'개발 > ⛵ 항해99' 카테고리의 다른 글
| [항해99] Day08. TIL – 2주차 알고리즘 공부 시작! (0) | 2022.02.18 |
|---|---|
| [항해99] Week01. WIL 휘몰아쳤던 프로젝트 마무리 / 피드백 (0) | 2022.02.18 |
| [항해99] Day03. TIL – Key값을 찾아라! Github을 다룰 줄 알아야 진짜 협업이 시작된다! (0) | 2022.02.18 |
| [항해99] Day01. TIL – 미니 프로젝트 기획 / Jinja2 사용 (0) | 2022.02.18 |
| [항해99/4기] 00. WIL (사전준비) (0) | 2022.02.18 |
