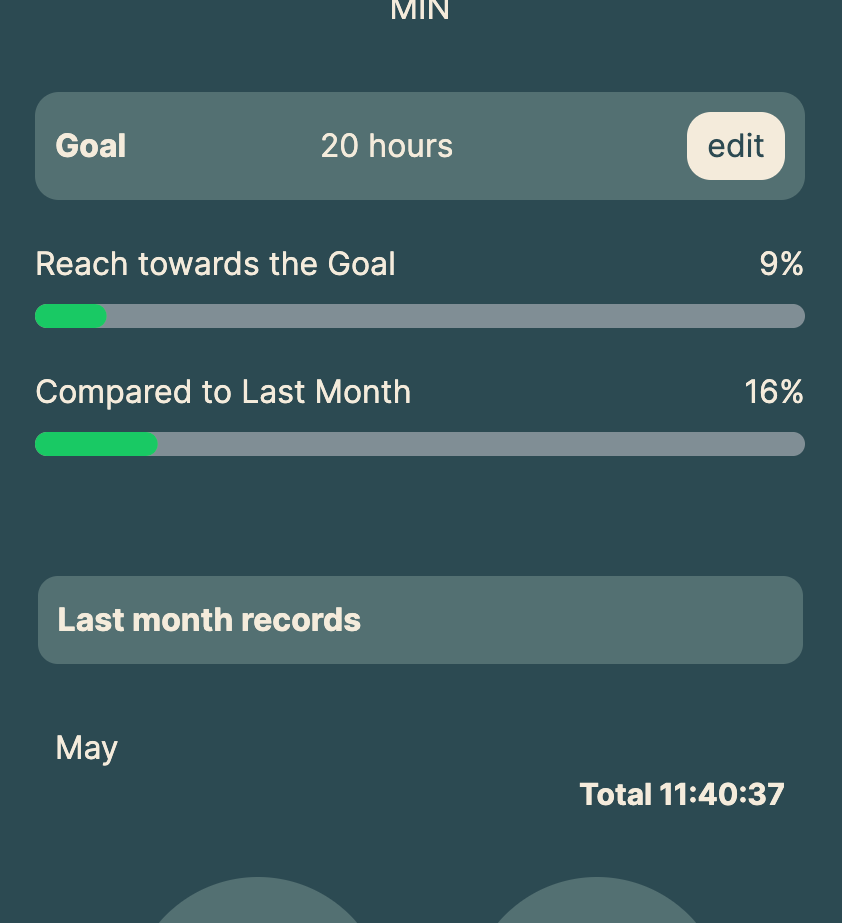
개인적인 필요로 인해서 만들기 시작했던 타임 트래킹 웹.
독서하는 시간을 만들어보고 측정해보겠다고 시작한 것이였는데 지난 달 기록과 현재의 기록 비교 / 또는 목표 시간을 정해두고 현재 얼마나 이뤘는지 체크하는 부분까지 더 해보고 싶어졌다.
그 표현을 progressbar로 하면 직관적일 것 같다고 생각했고, nextui를 사용해서 간단하게 적용해보기로 했다.

👇🏻 NextUI 공식문서
NextUI - Beautiful, fast and modern React UI Library
Beautiful, fast and modern React UI Library
nextui.org
nextui를 적용하기 위해서는 공식문서를 보면 굉장히 빠르게 해결할 수 있다. 굉장히 자세히 설명되어있다.
특히 nextjs14를 사용하는 프로젝트라면 app dirctory 버젼 setup을 따라가면 된다.
https://nextui.org/docs/guide/upgrade-to-v2#app-directory-setup
Upgrade to v2
Upgrade from NextUI v1 to v2
nextui.org
공식문서에 나와있는 내용을 아래 간단하게 한국어로 설명을 더 해보겠다.
NextUI + Nextjs 14 적용기
1. 설치하기
npm i @nextui-org/react framer-motion
or
yarn add @nextui-org/react framer-motion
or
pnpm add @nextui-org/react framer-motion
// 3개 중에 자신이 쓰는 프로젝트에 맞게 설치하면 된다
2. Tailwind CSS Setup
nextui 는 tailwind css 위에 만들어집니다. 그래서 tailwind css 를 먼저 설치해주셔야합니다. 설치하고 나면은
tailwind.config.js 라는 파일이 생성됩니다. 아래의 내용을 복붙!
// tailwind.config.js
const { nextui } = require("@nextui-org/react");
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
// ...
"./node_modules/@nextui-org/theme/dist/**/*.{js,ts,jsx,tsx}"
// 여기에 ./app/ 이런식으로 app 디렉토리 아래의 경로까지 넣어주세욥
"./src/app/**/*.{js,ts,jsx,tsx,mdx}",
"./src/components/**/*.{js,ts,jsx,tsx,mdx}",
],
theme: {
extend: {},
},
darkMode: "class",
plugins: [nextui()]
}
그리고 app 디렉토리 내에 위치한 global css 파일에 tailwind를 설정해줍니다.
@tailwind base;
@tailwind components;
@tailwind utilities;
3. Setup Provider
provider 를 넣어야하는데. app 디렉토리 아래에 providers라는 파일을 생성합니다.
// app/providers.tsx
'use client'
import {NextUIProvider} from '@nextui-org/react'
export function Providers({children}: { children: React.ReactNode }) {
return (
<NextUIProvider>
{children}
</NextUIProvider>
)
}
4. 생성된 provider을 root 파일에 넣어줍니다.
// app/layout.tsx
import {Providers} from "./providers";
export default function RootLayout({children}: { children: React.ReactNode }) {
return (
<html lang="en" className='dark'>
<body>
<Providers>
{children}
</Providers>
</body>
</html>
);
}
Progress
이렇게 셋팅은 끝났다. routing 하면서 쓰는 progressbar 가 아니라 상태를 표현해주는 bar를 넣어주는 것!
https://nextui.org/docs/components/progress
Progress
The Progress component allows you to view the progress of any activity.
nextui.org
위에 있는 공식문서처럼 인디비주얼로 설치가 가능하지만 전체를 설치해줬다면 굳이 설치 필요없이
아래와 같이 global로 그냥 import 할 수도 있다
import {Progress} from "@nextui-org/react";
이처럼 진행을 했는데, nextui의 css가 적용이 안되면?!
button을 넣으면 그냥 기본 button이 나오고 색상같은게 하나도 안 나왔다!!!! 왜 그런지 몰라서 엄청 헤맸는데, 거의 반나절? stackoverflow로 엄청 뒤적이고 이런 문제가 이전에 여러차례 있었던것인지 비슷한 류의 질문도 올라와있었다. 단지 그 해결책들은 나에게 소용없던 것 뿐!
PostCSS 와 autoprefixer 를 설치해준다. 그제서야 css 가 제대로 입혀져서 나왔다.
tailwindcss를 설치할 때 같이 설치해야하는건데 내가 놓친 것이다!!!
...공식문서만 제대로 읽어보시면 다 해결 가능한 일들이였다! .... 영어의 소용돌이에 휩쓸려서 놓치지 말자!!
'개발 > Next.js' 카테고리의 다른 글
| nextjs shadcn/ui Drawer 방향 전환하기 (1) | 2024.06.13 |
|---|---|
| nextjs shadcn/ui 에서 미디어쿼리 작업하기 (0) | 2024.06.10 |
| [Nextjs] Route segment 'force-dynamic' 가 필요할 때 (0) | 2024.03.29 |
| vercel로 Nextjs 배포하기 (0) | 2024.01.05 |
| Next.js14에서 useRouter 사용하기 (1) | 2024.01.03 |
