👩🏻💻 Today I Learned 📚
⭐ 댓글구현의 후폭풍
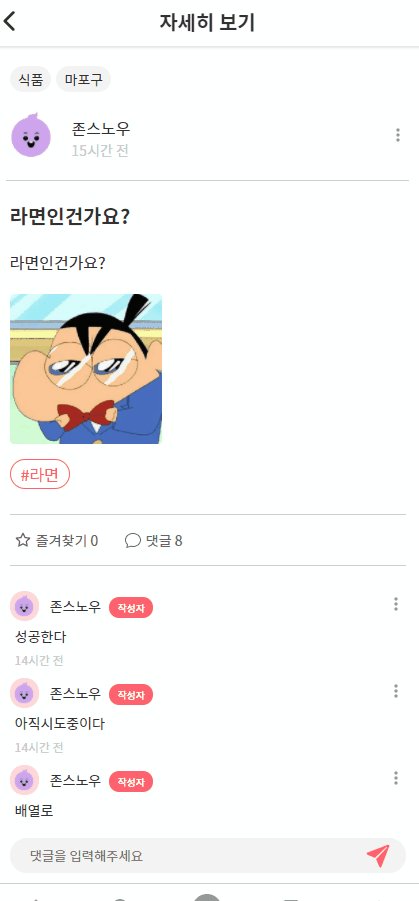
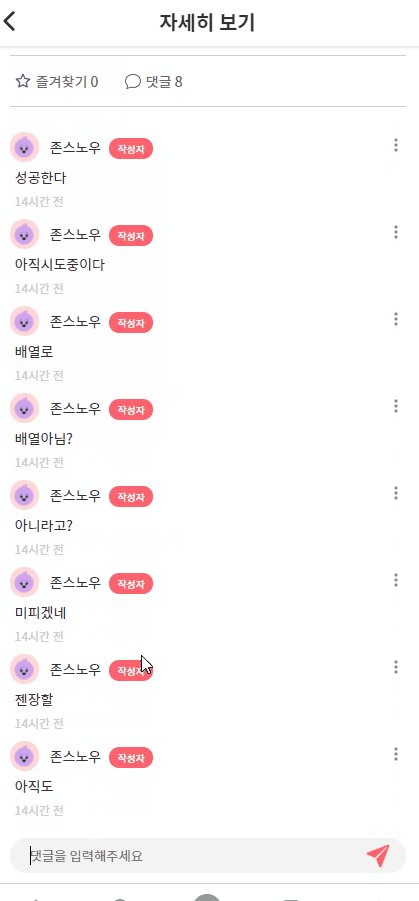
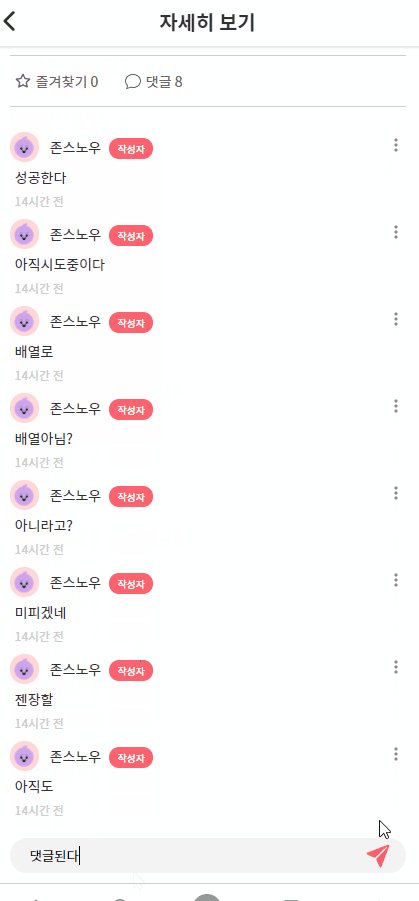
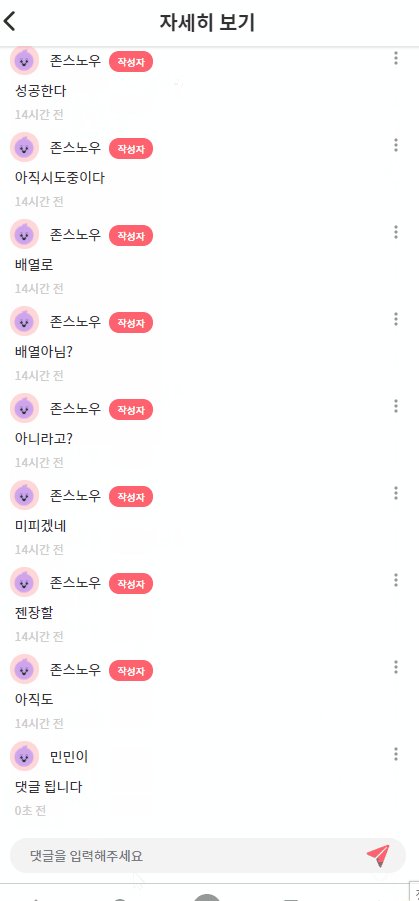
댓글, 대댓글을 리액트 돔에서 useState만을 이용한 구현 후폭풍이 끝나고 상세페이지에 등장하는 또 다른 버튼. 즐겨찾기 버튼 구현에서 또 다시 많은 시간을 잡아 먹었다. 이때까지만해도 대댓글을 구현해냈다는 자신감에 가득 차있었는데, useState로는 즐겨찾기를 구현하다가 새로고침을 하면 내용이 저장되지 않고 모두 사라진다는걸 불현듯 깨닫고 😵
실시간으로 랜더링되는 걸 구현하려면 useEffect와 redux가 필요했다. 게다가 이 때 댓글이 들어가있는 게시글 상세 페이지를 다 랜더링하는게 아니라 댓글부분만 따로 관리를 해서 컴포넌트를 랜더링해줘야한다는거!
댓글이라는 걸 처음 구현해보는거라서 마음이 복잡했다. ㅎ …..
댓글부분만 redux로 따로 관리해주면 되지! 라고 생각을 하며 initialState에 따로 comment 라는 key를 만들어서 그 곳에 배열로 차근차근 넣었는데, 그러면 어떤 특정 포스트에 댓글을 달아도 다른 포스트에 똑같이 달린다…. 한차례 또 멘붕을 겪고나서 기존에 게시글 상세 정보를 담던 post에 comments라는 부분을 그대로 가져다가 그 곳에 써도 된다는 것을 어찌어찌 알게 돼었다. (진짜..뭐든 시도해야함…😳)
새로 들어오는 코멘트 정보도 거기다 바로바로 push 해주고 지우면 된다! 그러면 새로고침 없이도 바로바로 댓글이 생성되고 지워지는 것을 볼 수 있다. 대댓글도 똑같이 시도해봤는데, 대댓글은 부모댓글의 아이디값이 필요할 것 같다ㅠ
아직 구현은 못했고 계속해서 로직을 생각하고 있다.
⭐ 이전 프로젝트에서도 항상 애를 먹었던 부분이다.
axios를 통해서 서버에서 데이터를 받아와서 돔에 올리는건 쉽다. 그 돔의 가상 돔에서 어떤 데이터 정보값이 변했다면 바로 화면에서 보이는 건 useState를 써서 관리해주면 된다. 하지만 저장이 되지 않는다는 것!
이 부분을 잘 설명해 줄 수 있는게 즐겨찾기 버튼이다. 해왔던 모든 프로젝트에서 즐겨찾기 버튼이 들어갔던지라. 진짜 이번에 할 때는 못 하면 나는 멍청이다라는 생각으로 코드를 써내려갔다.
게시물의 상세 페이지에서 즐겨찾기 버튼이 동작한다. 상세 페이지에 바로 즐겨찾기 버튼이 들어가있어서 따로 컴포넌트를 빼지 않고 바로 작성했다. axios 통신해서 받아온 데이터를 올리고 즐겨찾기 버튼의 컬러가 변하는건 useState 로 관리 해줬다. 손쉽게 구현한것 같아서 역시 반복의 힘은 위대하다는 생각을 하며 실행했는데 아니나 다를까 … 즐겨찾기 수가 동시에 올라가지 않는거다. 당연하지.. 즐겨찾기 갯수를 통신에서 받아온 값으로 바로 넣어뒀으니깐.
댓츠 노노!
백엔드 개발자분들이 즐겨찾기 갯수까지 친절하게 다 보내주시는데, axios통신으로 받아온 값을 그대로 써버리면 실기간으로 돔에서 변하는 모습을 구현할 수 없다. 이것 역시 useState로 관리해줘야한다. 통신으로 받아오면 넣어두고 클릭 동작이 들어갔을 때, +1 , -1 이 되게해서 실시간으롤 이루어지는 것 처럼 만들어준다. 실제로 클릭하면 변하는 데이터값은 서버로 보내진다.

'개발 > ⛵ 항해99' 카테고리의 다른 글
| [항해99] Day78. TIL – 쿠키가 삭제되지 않을 때 (0) | 2022.02.20 |
|---|---|
| [항해99] Day77. TIL – 아이폰에서 디버깅을? (0) | 2022.02.20 |
| [항해99] Week08. WIL – 실전 프로젝트 1주차 (0) | 2022.02.20 |
| [항해99] Day55. TIL – 리액트 무한 스크롤 ( w. redux & react-infinite-scroll-component ) (0) | 2022.02.20 |
| [항해99] Day54. TIL – 핑퐁 프로젝트 기획 – 첫 멘토링 (0) | 2022.02.20 |
