![]()
shadcn ui 에서 제공하는 Drawer DrawerA drawer component for React.ui.shadcn.com shadcn ui 에서 제공하는 Drawer 의 방향은 아래에서 위로 올라온다. 팝업 형태로 띄우는 것도 예시로 보여주기는 하지만 나는 커스텀해서 오른쪽에 스무스~ 하게 나오게 구현해야하는 상황이였다. 그리고 현재 상황에서는 오른쪽에서 나오는거지만 디자인이 바뀌면 또 어떻게 될지 모르는 상황이기 때문에 direction을 변수로 넣어서변경할 수 있는 방향을 찾았다. shadcn/ui는 번들되지 않은 컴포넌트 소스 코드를 프로젝트에 의존성으로 추가하지 않고, 말 그대로 복붙해서 컴포넌트 코드를 온전히 사용할 수 있다. 이 포인트가 중요하다. 디펜던시에 들어가는게 아니..
![]()
반응형 웹사이트 제작은 이제 그냥 필수이다. 미디어쿼리 작업을 할 때 항상 브레이크 포인트를 잡는 것이 애매하다라고 생각하는데우선은 768px 최소로 했을 경우를 두고 작업에 들어갔다. shadcn/ui 이란?Radix UI 및 Tailwind CSS를 사용하여 구축된 재사용 가능한 컴포넌트. 컴포넌트 라이브러리가 아닌 앱에 copy and paste 하여 재사용 가능한 구성요소 모음이다. npm install 을 하여 종속성 설치를 하지 않는다는 이야기다. tailwind css를 기반으로 하고 있다. 커스텀을 할 땐 tailwind css 법칙을 따르면 된다. 사용하기 위해서는 Nextjs , tailwind css 가 설치되어있어야한다. 다 각설하고 shadcn/ui를 쓰면서 미디어쿼리 작업을 ..
![]()
개인적인 필요로 인해서 만들기 시작했던 타임 트래킹 웹. 독서하는 시간을 만들어보고 측정해보겠다고 시작한 것이였는데 지난 달 기록과 현재의 기록 비교 / 또는 목표 시간을 정해두고 현재 얼마나 이뤘는지 체크하는 부분까지 더 해보고 싶어졌다. 그 표현을 progressbar로 하면 직관적일 것 같다고 생각했고, nextui를 사용해서 간단하게 적용해보기로 했다. 👇🏻 NextUI 공식문서 https://nextui.org/ NextUI - Beautiful, fast and modern React UI LibraryBeautiful, fast and modern React UI Librarynextui.org nextui를 적용하기 위해서는 공식문서를 보면 굉장히 빠르게 해결할 수 있다. 굉장히 ..
![]()
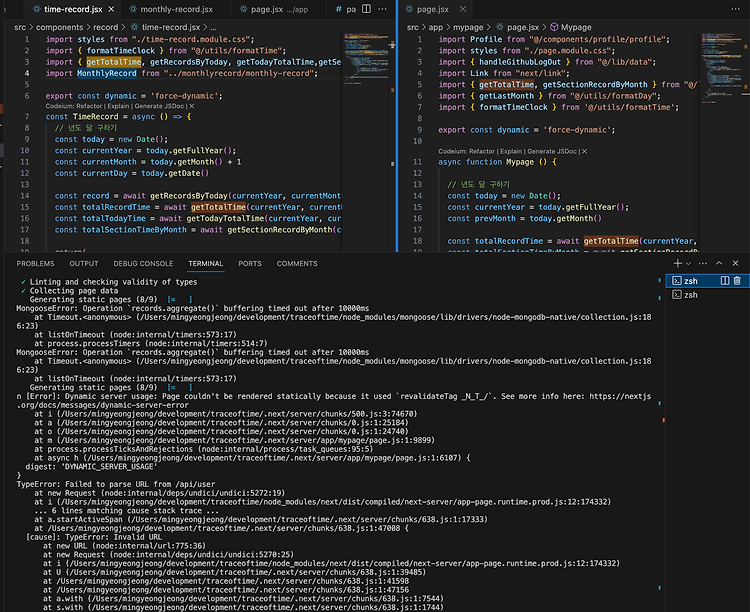
프로젝트 구현을 진행하면서 새로운 페이지를 만들었다. 서버에 저장되어있는 데이터를 가져오기 위해서 이미 만들어져있던 데이터 호출 코드들을 그대로 재활용해서 진행을 했는데 개발모드에서는 괜찮았지만 빌드만 하면 계속해서 오류가 났다. 정확히는 정적 렌더링하는 페이지에서 계속 오류가 나는 상황 데이터를 불러올 때 호출한게 서버API를 따로 만든게 아니라 nextjs가 지원하는 api route를 이용해서 severless 한 함수로 구현했다. 참고로 API 라우트를 사용하면 Next.js 어플리케이션에서 외부 데이터를 가져오거나 데이터베이스와 상호작용할 수 있다. 이 부분을 이해하기 위해서는 nextjs의 서버 렌더링에 대해서 알 필요가 있다. nextjs 서버 렌더링에는 총 3가지가 있는데, 첫번째 Stat..
![]()
최근 nextjs로 구현한 프로젝트를 배포할 방법을 찾다가 vercel로 호스팅 서비스를 해주기에 한 번 써봐야겠다며~~ 도전했습니다. vercel 홈페이지에서 로그인하기 https://vercel.com/ Dashboard – Vercel vercel.com start deploying 버튼이 보이시죠? 클릭클릭 - 이렇게 git repository를 가져올 수 있게 하는 부분이 있습니다. 저는 다 가져오지는 않고, 배포할 레포지토리만 가져왔습니다. 배포작업을 할 프로젝트상세로 들어가서 아래의 내용을 적어주시면 되는데, 따로 프로젝트 package.json에서 설정한 부분이 없으시다면 크게 수정할 부분을 없으실거에요. root directory같은거 잘 체크해주세요 저는 처음에는 아래의 캡쳐처럼 다 채..
![]()
nextjs12 를 쓰다가 nextjs14로 급 점프를 하다보니 새로운 것들이 꽤 눈에 들어왔다. 해당 내용은 nextjs13 이후에도 적용이 되는 내용이다. 페이지를 리로드하려고하는데, reload() 함수가 없어진것 아니겠는가! 그래서 공식문서를 찾아들어갔다. 공식문서 원본을 좀 가져와봤다. useRouter() router.push(href: string, { scroll: boolean }): Perform a client-side navigation to the provided route. Adds a new entry into the browser’s history stack. "use client" 를 사용한 client-side로 route를 제공할 때 사용 router.replace(hr..
![]()
API Routes API Routes는 API를 호출할 수 있는 Endpoint를 생성해주는데, 쉽게 말해보자면 Next.js의 파일 기반으로 API를 만들 수 있게해준다. 그러니깐 다른 백엔드 프레임워크 필요없이, 따로 api를 만들어서 사용하지 않아도 DB 연결까지 할 수 있고, 데이터 전송이 가능하다는 말이다. Routing과 마찬가지로 파일기반으로 이루어지는데 Nextjs14의 경우는 pages가 아닌 app 폴더에 파일을 생성하고(14버젼 이전은 pages/api), 함수를 작성하면 된다. API Routes는 Serverless function으로 이루어져있다. Serverless Function의 컨셉은 요청(이벤트)이 들어올 때마다 지정된 함수를 실행시켜 원하는 API를 클라이언트에게 전..
![]()
nextjs 프로젝트를 할 때는 npm run dev를 react 프로젝트를 할 때는 npm start로 개발모드를 런한다. 왜 프로젝트에 따라서 명령어가 다를까? 라는 생각이 들었다. 물론 package.json에 설정된 값에 따라 다르다는게 중요하지만 어쨋든 프로젝트마다 쓰는 라이브러리, 프레임워크에 따라서 디폴트 값이 다르다는 것! Nextjs _ package.json next dev ⇒ 개발 모드에서 실행 next build ⇒ 프로덕션 빌드 용도로 애플리케이션 빌드 next start ⇒ Next.js 프로덕션 서버 시작 next dev 명령어가 실행됩니다. 이 명령어는 개발 서버를 시작하고 Next.js 애플리케이션을 실행 next dev 명령어는 .next 디렉토리를 생성하고, Next.j..
![]()
문제상황 NextJS로 빌드한 이후에 브라우저에서 reload를 하면 페이지 경로를 제대로 찾지 못 하고 초기화면으로 보내버리는 오류가 생겼다. 최종 서비스를 앞두고 이 문제로 꽤나 골머리를 썩고 있었다. 원인 브라우저에서 요청한 주소와 실제 리소스의 주소(URL)이 달라서 생긴 일인데, 이게 로컬에서는 잘 돌아가기 때문에 처음에 정말 무슨 일인지 알수가 없었다. static을 S3에 올리면서 생기는 문제로 nextjs는 디렉토리를 기반으로 라우팅을 하는데, 이걸 static이 생성된다. 이대로 배포하면 기본 url 에서는 문제가 없지만 뒤에 디렉토리가 붙는 경우에 문제가 생긴다. 해결 1. next.config에 trailingSlash 옵션 넣어주기 // next.config.js module.exp..
![]()
업무를 보면서 현재 진행 중인 프로젝트의 코드를 조금 더 개선시키고 앞으로의 작업을 편하게 가져가기 위해서 어떤 일들을 할 수 있을까? 하는 생각을 하다가 테스트 코드 셋팅을 해보자라는 다짐을 하게 되었다. 현재 진행 중인 코드에서는 할 수 없기 때문에 비슷한 환경을 조성한 테스트 코드를 가지고 시험 삼아서 테스트 개발환경을 조성하려고 시도했다. 웬걸? 삽질을 이틀 사흘 동안 하고 끝냈다. 하지만 여전히 미궁에 빠져있고 이걸 다시 재연해낼 수 있을까? 하는 의문이 강하게 들어서 다급하게 이곳에 남겨보려고 한다. 맨날 듣기만하고 여기저기 구글링 하다가 보기만 했지. 정작 써본 적은 없는 테스트 코드. 여러 블로그를 참고해서 진행을 했었는데, 뭐하나 제대로 이해하는 게 없으니 코드는 완전 짬뽕이 되고 tes..
![]()
▪ React는 NextJS를 이용해서 SSR을 할 수 있습니다. ▪ Static Generation vs Server-side Rendering pre-rendering(사전렌더링) 기본적으로 모든 페이지 pre-render - 사전에 HTML 파일들을 만든다는 의미로 퍼포먼스를 향상시키고 SEO에 최적화된답니다. Javascript을 끄고 페이지를 렌더링을 해도 HTML이 렌더링되기 때문에 기본 페이지가 로드됩니다. 여기서 Javascript을 복원시켜주면 hydration이 된다고 합니다. 정적인 페이지가 동적으로 바뀌는 것을 의미합니다 Static Generation : 정적생성 vs Server-side Rendering : 서버 사이드 렌더링 이 두 가지의 차이점은 언제 HTML 을 만드냐입니..